
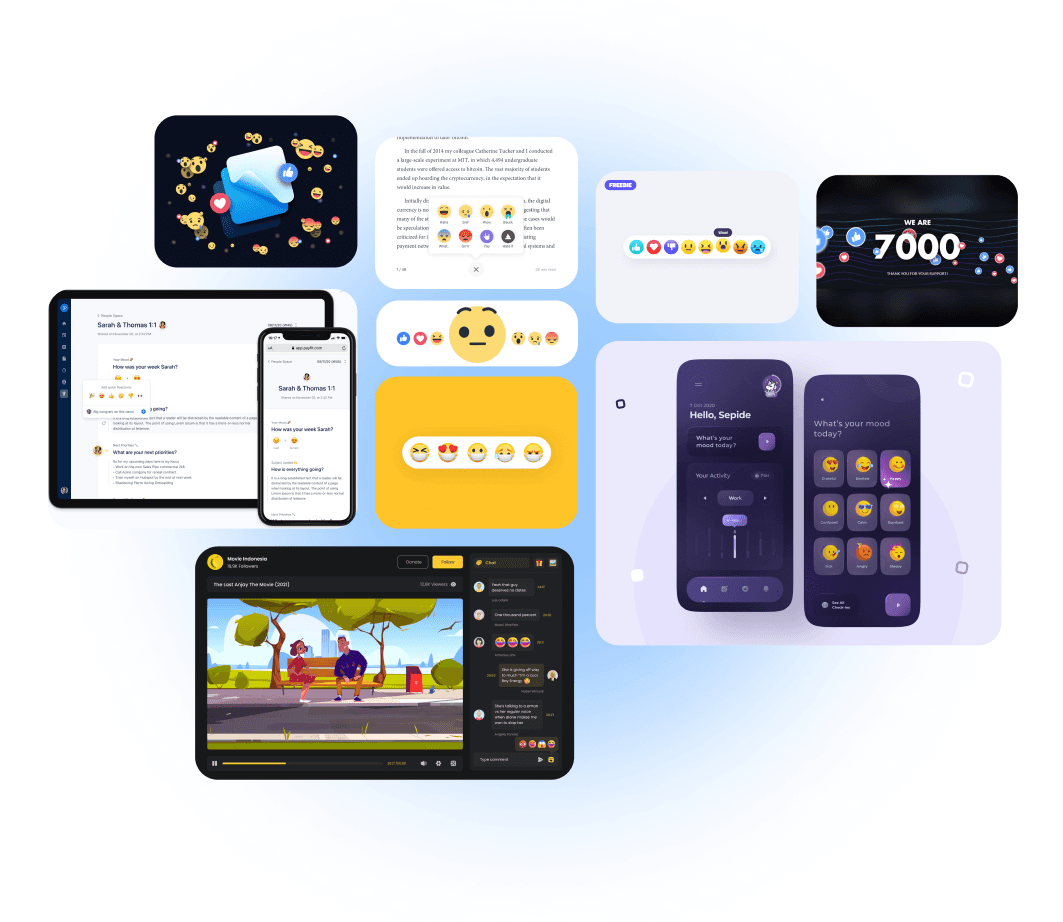
Increased Interaction
How might we make reactions consistent,
effortless and discoverable
for our users?
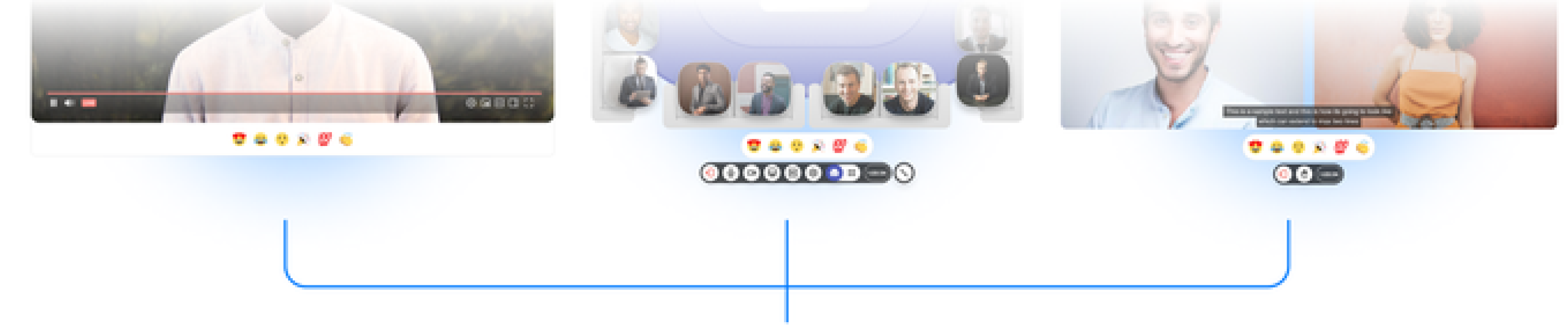
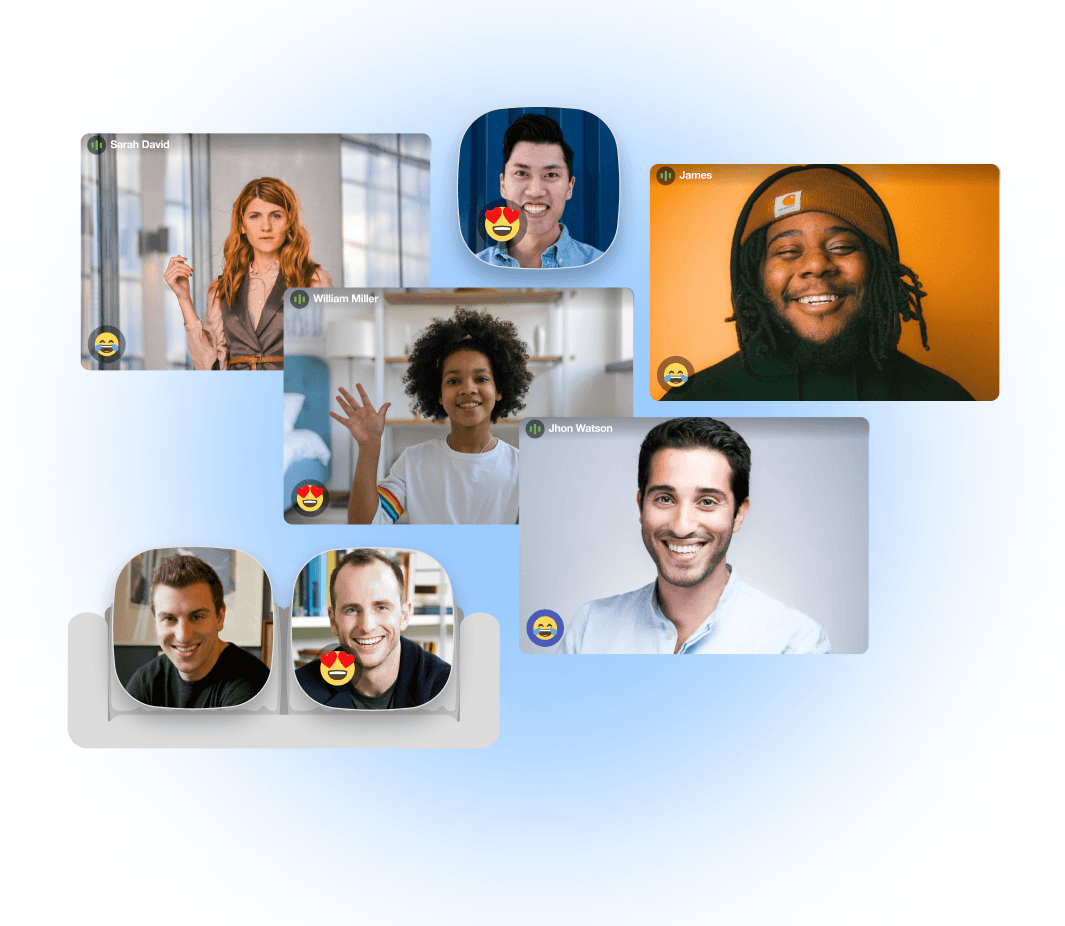
Creating designs that work smoothly for all the video-centric environments (Session, rooms, and lounge) of the platform.
Keeping it concise in terms of the complexity of choices and keeping the short journey of making a reaction to the content.
Clubbing it with the most important component of the current design to make it more discoverable by the users.
Ensuring that people trust the reaction made by other attendees of the event and it is not automated.
Increase attendee engagement % of people interacting with sessions/rooms/lounges Target Metric.
Adoption of reactions No. of reactions/session-lounge-room Feature Metric.
Understanding of Emojis No. of reactions with that emoji per session-lounge-room Feature Metric.
Understanding of Emojis No. of unique reactors with that emoji per session-lounge-room Feature Metric.
The ideal number of emojis present in the components of the reactions are 5–6. The proportion of emojis is divided into more positive reactions than negative reactions.
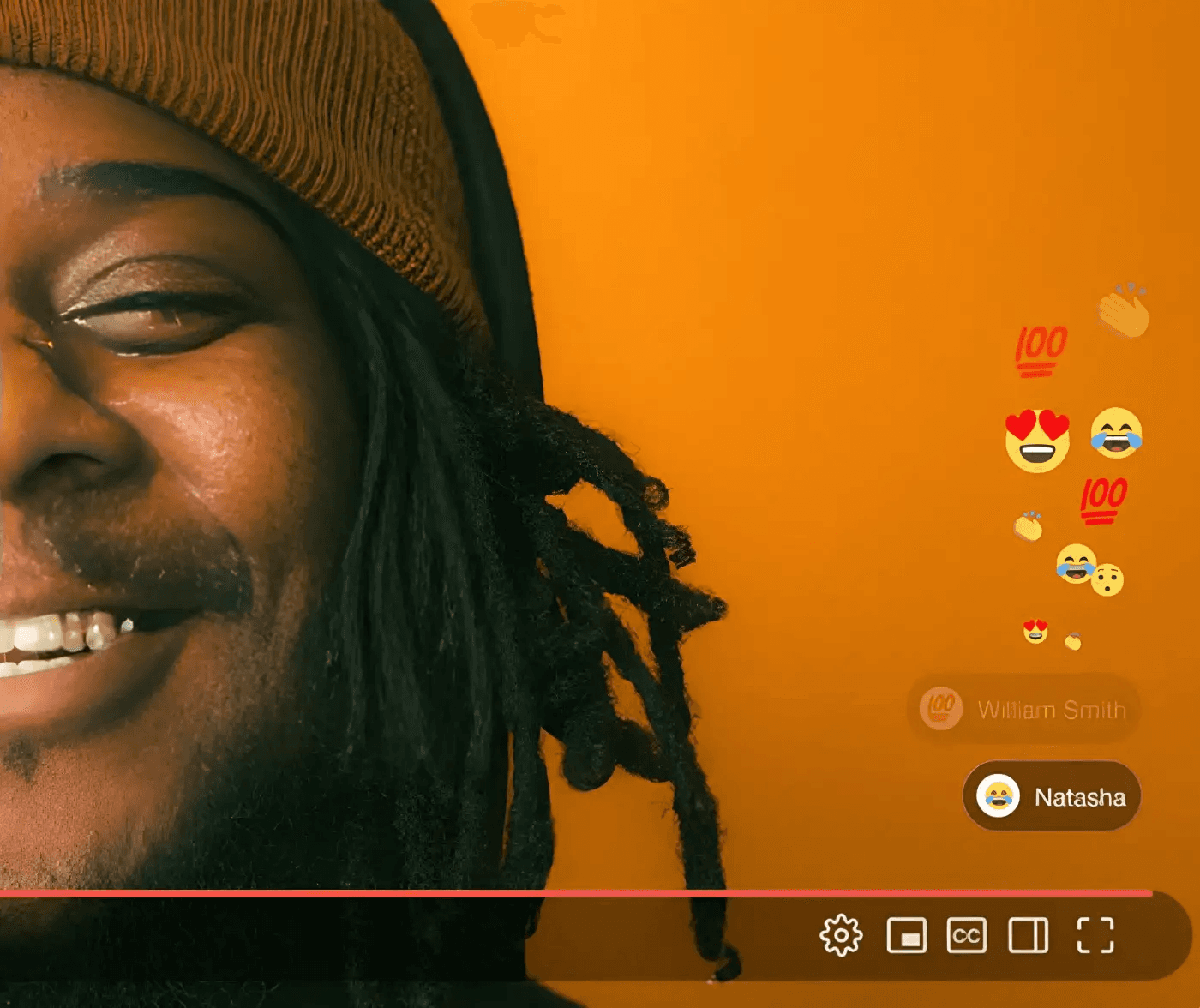
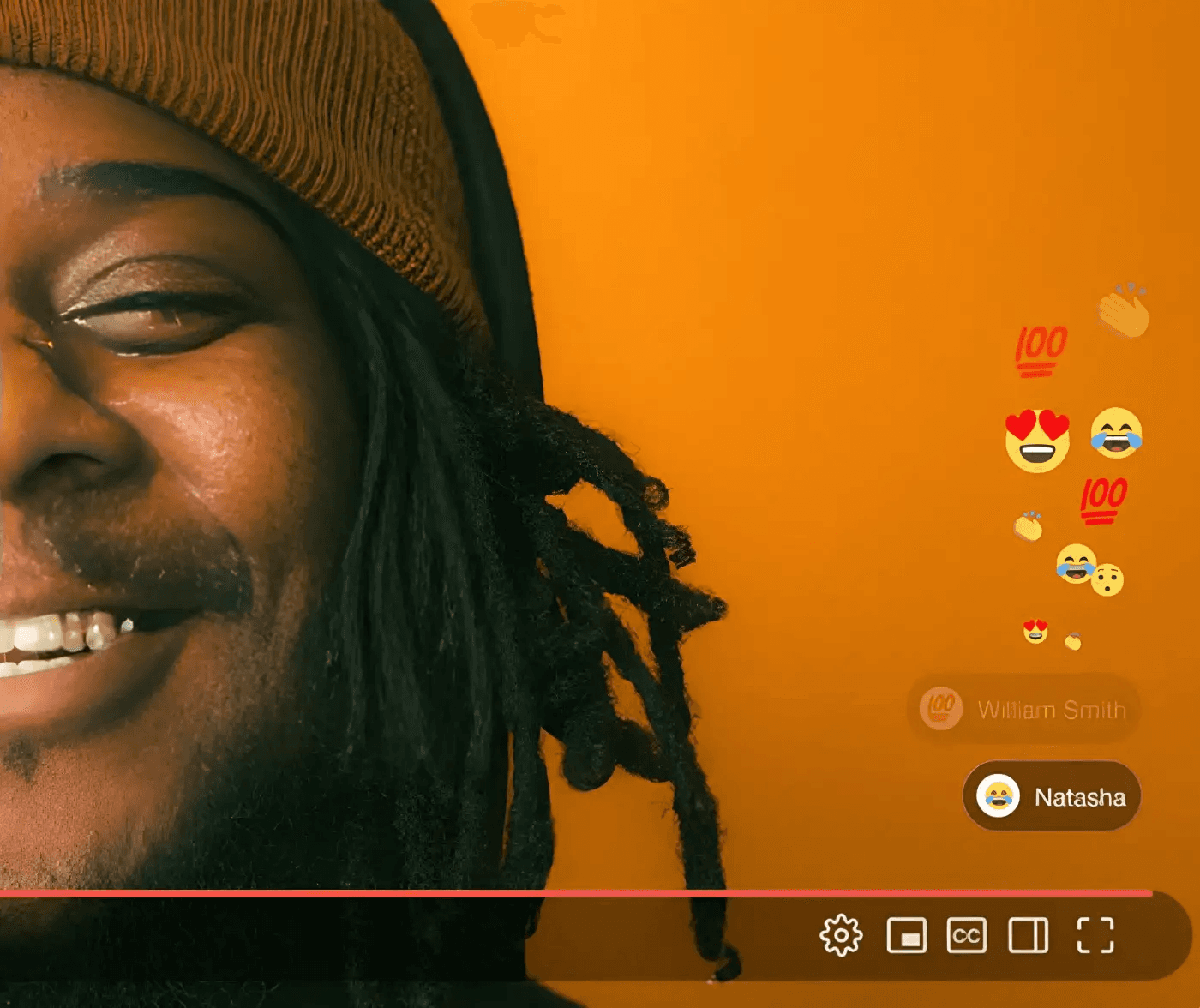
In most of the video-centric environments, the reactions are clubbed with the live chat to make it more real so it doesn’t feel like automated reactions because in live chat usernames are present and people may associate those usernames with reactions too. (Ref. Social proof)
The platform which involves a large audience has reactions upfront, approachable in a single click (For e.g. Facebook, Hotstar live matches, Twitch, etc.). On the other hand, platforms that have close group involvement have reactions approachable at 2 clicks (For e.g. Butter, zoom meetings)